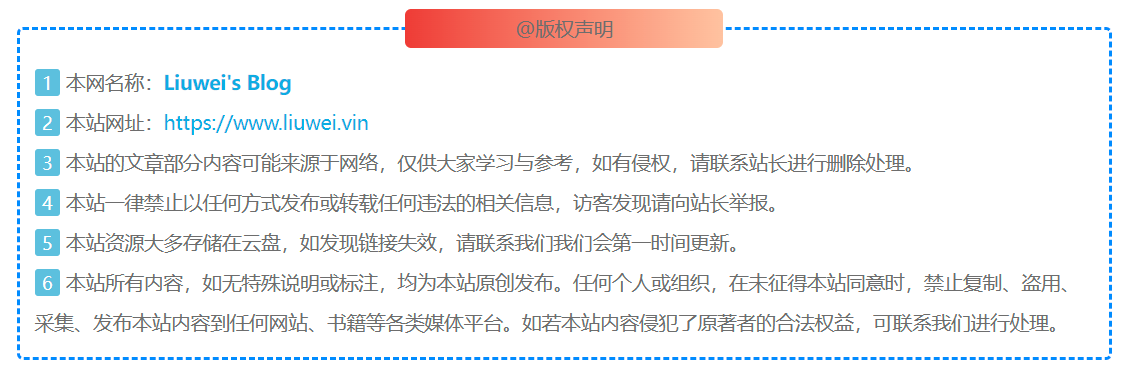
效果

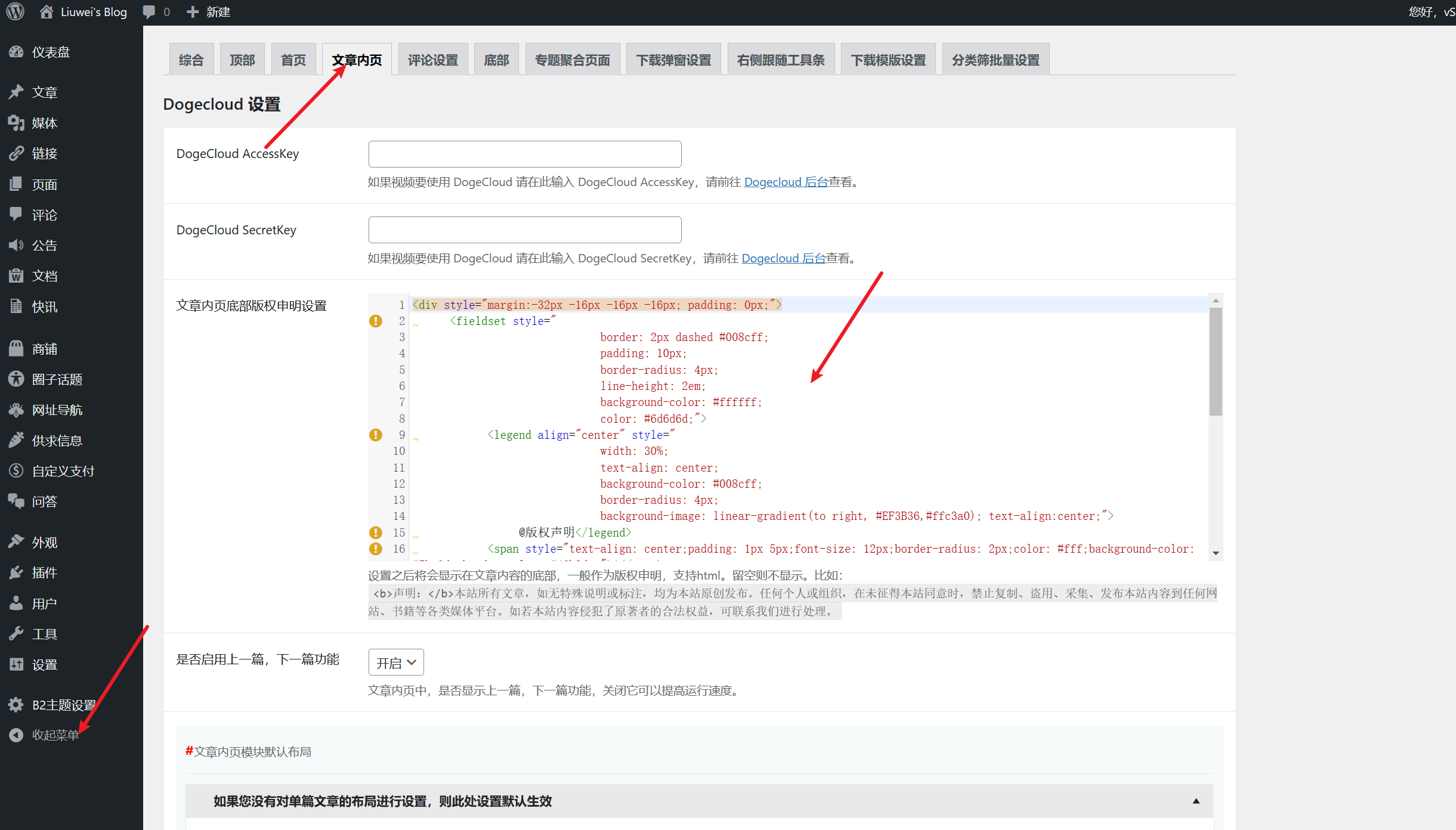
教程

按以上操作流程添加以下代码
<div style="margin:-32px -16px -16px -16px; padding: 0px;">
<fieldset style="
border: 2px dashed #008cff;
padding: 10px;
border-radius: 4px;
line-height: 2em;
background-color: #ffffff;
color: #6d6d6d;">
<legend align="center" style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 4px;
background-image: linear-gradient(to right, #EF3B36,#ffc3a0); text-align:center;">
@版权声明</legend>
<span style="text-align: center;padding: 1px 5px;font-size: 12px;border-radius: 2px;color: #fff;background-color: #5bc0de;border-color: #46b8da;">1</span>
本网名称:<span style="color: #3333ff"><span style="color: #09ace2;"><strong>Liuwei's Blog</strong></span></span><br/>
<span style="text-align: center;padding: 1px 5px;font-size: 12px;border-radius: 2px;color: #fff;background-color: #5bc0de;border-color: #46b8da;">2</span>
本站网址:<font color="#09ace2">https://www.liuwei.vin</font><br/>
<span style="text-align: center;padding: 1px 5px;font-size: 12px;border-radius: 2px;color: #fff;background-color: #5bc0de;border-color: #46b8da;">3</span>
本站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。<br/>
<span style="text-align: center;padding: 1px 5px;font-size: 12px;border-radius: 2px;color: #fff;background-color: #5bc0de;border-color: #46b8da;">4</span>
本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报。<br/>
<span style="text-align: center;padding: 1px 5px;font-size: 12px;border-radius: 2px;color: #fff;background-color: #5bc0de;border-color: #46b8da;">5</span>
本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br/>
<span style="text-align: center;padding: 1px 5px;font-size: 12px;border-radius: 2px;color: #fff;background-color: #5bc0de;border-color: #46b8da;">6</span>
本站所有内容,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。<br/>
</fieldset>
</div>